Hbuilder手机版是一款可以帮助开发人员在移动设备上进行编程和开发工作的应用程序。它提供了一套功能丰富的工具和资源,使程序员能够轻松地编写、测试和调试代码,管理项目,以及与其他开发人员合作。这款软件为移动开发提供了便捷的解决方案,使开发人员能够在任何时间、任何地点进行编程工作。有需求的朋友赶快下载体验吧!
软件特色
1、Hbuilder手机版是一款专业实用的手机HTML开发工具。
2、用户可以使用该软件随时进行HTML编辑。
3、通过完整的语法提示和代码输入法、代码块等。
4、大幅提升HTML、Js、Css的开发效率,一个数字键,少敲10个按键。
5、代码块,一个代码块,少敲50个按键。
6、模糊匹配,跳着敲字母就能匹配到单词。
7、内置Emmet,Tab一下生成一串代码。
8、智能补齐,感知你的意图,自动完成输入。
软件功能
1、强悍的转到定义和一键搜索
2、内置emmet:return一下生成一串代码
3、可编程代码块:一个代码块,少敲50个按键
4、边改边看:一边写代码,一边看效果
5、代码输入法:按下数字快速选择候选项
6、无死角提示:除了语法,还能提示ID、Class、图片、连接、字体…
7、多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持
8、这里还有最全的语法库、最全的语法浏览器兼容库
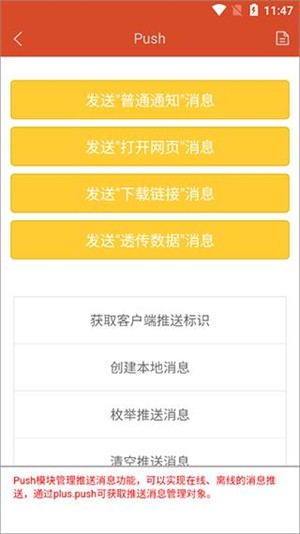
hbuilder手机版怎么用?
使用HBuilder开发移动APP:ajax调用接口数据
既然要做APP,与接口 交互式少不了的,除非只是想做一个纯静态的APP。所以html5+的环境准备好后,我最先开始研究的就是如何与接口交互。
使用HBuilder新建示例教程后,里面会有一个ajax(网络请求)的列子,文件目录是examples/ajax.html。看了下这个文件的代码,它的功能就是点击“提交”按钮后提交参数给接口,然后根据选择的返回数据格式,将一段字符串打印出来。我准备改造下这段代码,改由页面加载时调用列表接口,并在APP里显示这段列表,毕竟这种情况应该经常会用到。
1、在list.html里增加一个访问这段列表的连接ajax加载接口列表数据
2、在examples目录新建文件ajaxlist.html
3、在这个文件里先写上展示列表的HTML框架。我是这么写的
//显示接口列表里的记录总数//显示列表数据
4、码一段JS代码,用于在页面加载时ajax调用接口if(mui.os.plus){
mui.plusReady(function () {
if(plus.ntworkinfo.getcurrentType()==plus.ntworkinfo.CONNECTION_NONE){
ntwork = false;
} else {
//调用接口数据的口方法
getList();
}
});
}
其中,getList就是调用接口数据的口方法。下面来编写getList方法
var ajax = function() {
//利用askh5的演示接口数据
var url =
//发送数据,随便填,反正返回的数据都是那个样
var data = {
name: "askh5.com",
author: "gzdayou",
description: "最好的HTML5社区…"
};
respnoseEl.innerHTML = '正在请求中…';
$.post(url, data, success, 'json');
};
//加载时调用接口数据,加载列表
function getList()
{
if(ntwork){
ajax();
}else{
mui.toast("当前网络不给力,请稍后再试");
}
}
这里面调用的接口是在askh5的angularjs入门教程里看到的,是一段演示json数据。
$.post(url, data, success, 'json');
上面这个代码片段里的success就是post方法的回调方法,下面来编写success方法,来处理返回的数据
var respnoseEl = document.getElementById("records_count");
var list = document.getElementById("list");
//成功响应的回调函数
var success = function(response) {
var str = JSON.stringify(response);
console.log(str);
//str = JSON.stringify(response);
respnoseEl.innerHTML = "总记录:" + response.count;
list.innerHTML = "字段1字段2";
mui.each(response.records, function(key, elem) {
console.log("elem.name:" + elem.Name );
var li = document.createElement("tr");
//li.setAttribute("id", key);
var col1 = document.createElement("td");
col1.className = "col1"
col1.innerHTML = elem.Name;
li.appendChild(col1);
var col2 = document.createElement("td");
col2.className = "col2"
col2.innerHTML = elem.Club;
li.appendChild(col2);
list.appendChild(li);
});
console.log("list" + list.innerHTML );
};
软件亮点
1、代码输入法:一个数字键,少敲10个按键
2、代码块:一个代码块,少敲50个按键
3、模糊匹配:跳着敲字母就能匹配到单词
4、内置emmet,tab一下生成一串代码


 8
8 






























 VMware虚拟机手机版
VMware虚拟机手机版 天使纷扰冷狐汉化
天使纷扰冷狐汉化 猪猪软件库官方最新版2024
猪猪软件库官方最新版2024 花筒空间官方版
花筒空间官方版 oppo移动服务
oppo移动服务 键映射器
键映射器 弱网工具
弱网工具 SendApp(apk分享)软件
SendApp(apk分享)软件 carplay
carplay momo环境检测软件
momo环境检测软件 视频下载器app安卓版
视频下载器app安卓版 GBox软件框架
GBox软件框架 天猫魔盒手机遥控器app
天猫魔盒手机遥控器app 飞驰人生
飞驰人生 微信朋友圈万能查看器
微信朋友圈万能查看器 DX压力测试
DX压力测试 LSPatch
LSPatch 微信骰子控制器免root版
微信骰子控制器免root版 开户软件社工库最新版
开户软件社工库最新版 hda9摄像头安卓app
hda9摄像头安卓app